Comment supprimer des images de Joomla 3. Conseils pour travailler avec des images dans Joomla. Comment prendre des captures d'écran en taille réelle des pages d'un navigateur et de toutes les fenêtres d'un ordinateur
Nous avons déjà parlé de l'utilisation de matériaux dans les versions précédentes de Joomla. Dans Joomla 3.x, l'interface du panneau de contrôle a légèrement changé, mais les principes généraux de contrôle sont restés inchangés.
Je vous rappelle que l'entrée du panneau de contrôle reste à l'adresse : http://site_domain/administrator/, qui doit être renseignée dans la barre d'adresse du navigateur. Comme auparavant, une fenêtre s'ouvrira vous demandant de saisir votre nom d'utilisateur et votre mot de passe. Et seulement après autorisation, l'utilisateur entre Panneau de contrôle, qu'on appelle aussi panneau administratif.
Dans la troisième version, les éléments gérables sont plus clairement divisés en groupes ; tout ce qui peut être édité est placé dans les groupes correspondants ; gestionnaires. Le panneau de contrôle dispose d'un gestionnaire d'utilisateurs, d'un gestionnaire de menus, d'un gestionnaire de contenu, d'un gestionnaire de catégories, d'un gestionnaire de modules, etc.
Figure 1. Apparition du panneau de commande immédiatement après la connexion
Toutes les commandes de contrôle sont concentrées dans le menu horizontal supérieur.
Où sont tous mes textes ?
Les supports texte se trouvent dans le gestionnaire de matériaux et sont accessibles via le menu : Matériaux - Gestionnaire de matériaux(voir figure 1).

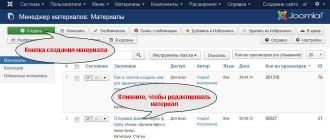
Figure 2. Gestionnaire de matériaux
Pour créer un nouveau matériau vous devez cliquer sur le bouton vert « Créer », qui se trouve dans le coin supérieur gauche de l'interface « Gestionnaire de matériaux ».
Pour changer (éditer) du matériel existant vous devez cliquer sur son nom.
Les processus d'édition et de création de matériel sont pratiquement simples, à la différence que l'édition implique que le matériel sur le site existe déjà et est affiché quelque part.
Édition (changement) de matériel

Figure 3. Formulaire d'édition de matériaux
Le formulaire d'édition de matériel ressemble à la figure 3. Comme dans les versions précédentes, Joomla 3.x utilise l'éditeur TinyMCE. Son interface est similaire à l'interface de Microsoft Word habituelle, nous ne considérerons donc pas comment y travailler. Regardons les fonctionnalités.
Coller du texte depuis un éditeur de texte
Taper le texte du matériel directement sur le site n'est pas une très bonne idée ; il est préférable de d'abord taper et relire le matériel dans une sorte d'éditeur de texte sur votre ordinateur (cela peut être Microsoft Word ou Open Office Writer, ou même un WordPad primitif), puis collez-le sous forme d'éditeur. Vous pouvez coller du texte précédemment copié à partir d'un éditeur de texte uniquement à l'aide du clavier en utilisant la combinaison de touches Ctrl+V.
Après l'insertion, vous devez effectuer une procédure pour nettoyer le format des débris invisibles. Cela se fait à l'aide de la commande « Effacer le format » dans le menu « Format » (voir Figure 4). Le texte est mis en surbrillance à l'aide de la combinaison de touches Ctrl+A, puis " Format - Format clair".

Figure 4. Effacement du format.
Insérer une image
Les outils intégrés à TinyMCE (TinyMCE est le nom de l'éditeur de texte utilisé dans Joomla) pour insérer des images dans le texte ne sont pas pratiques, donc sous l'éditeur (ou au-dessus du texte modifiable, mais sous les boutons d'édition) il y a un gris " Image », en cliquant sur lequel l'utilisateur obtient une fenêtre permettant de sélectionner visuellement une image sur le site ou de la télécharger pour la sélection. Cliquez simplement sur l'image et cliquez sur le bouton bleu « Insérer » pour que l'image apparaisse à l'endroit où se trouve le curseur.(voir figure 5).

Figure 5. Insertion d'une image
Le bouton de téléchargement d'images se trouve en bas de la fenêtre ; vous devrez peut-être faire défiler vers le bas pour voir les boutons requis. Dans tous les cas, mieux vaut s'occuper de pré-charger toutes les images nécessaires via le "Media Manager".
L'erreur concerne le téléchargement d'images sur le site dans l'état « depuis la caméra ». Ces images sont de grande taille (plus de 5 000 pixels d'un côté) et lourdes, s'élevant à plusieurs mégaoctets. De telles images occuperont beaucoup d'espace sur le serveur, qui est loin d'être illimité, se chargeront lentement lors de la visualisation de la page, et de petits détails de l'image pourront être perdus lorsque le navigateur la réduira. Par conséquent, avant de télécharger des images sur le site, elles doivent être traitées, notamment réduites. Une largeur de 1000 pixels avec une qualité de 70 à 80 % et une résolution de 72 dpi conviennent tout à fait. Le programme gratuit "FastStone Photo Resizer" fera un excellent travail dans cette tâche.

Figure 6. Bouton permettant de superposer des styles sur des éléments matériels.
Pour appliquer des styles aux éléments matériels, utilisez bouton"Formater" (pas menu"Format", voir Figure 6). Ce bouton ouvre une liste de tous les styles prédéfinis et pouvant être utilisés. Certains styles sont affichés en gris pâle et ne peuvent pas être utilisés pour le moment. Par exemple, vous ne pouvez pas appliquer à une image un style destiné aux tableaux.
Pour appliquer un style, il faut sélectionner un élément (pour sélectionner une image, cliquez une fois dessus, pour les tableaux, placez simplement le curseur dans le tableau)

Figure 7. Styles.
Après avoir inséré une image dans le matériau, vous devez lui attribuer un style. Il existe trois styles prédéfinis pour l'image (ces styles ne sont pas inclus dans la distribution standard) : img.img-intext, img.img-intext200-left et img.img-intext200-right. Les trois styles définissent le remplissage, la bordure et l'ombre de l'image. Ils contrôlent également la largeur de l'image. Les styles img.img-intext200-left et img.img-intext200-right définissent l'image à moins de la moitié de sa largeur possible, poussent l'image vers la bordure gauche ou droite et enveloppent également le texte de l'autre côté.
Le style img.img-intext place l'image au milieu du contenu et ne spécifie pas l'habillage du texte.
Si le site est sur un domaine cyrillique, les styles supplémentaires peuvent ne pas être affichés
Pour répondre à cette question, examinons d'abord les éléments de menu. L'élément de menu peut afficher à l'utilisateur une page avec un matériel spécifique, des matériaux d'une certaine catégorie sous la forme d'un blog ou sous la forme d'une liste.
Lors de l'installation du logiciel du site, une catégorie est immédiatement créée et tous les textes créés sont automatiquement affectés à cette catégorie.
Des catégories sont nécessaires pour structurer les matériaux dans le panneau de contrôle. Il est possible de créer une structure de répertoires hiérarchique assez complexe, et plus le site est grand, plus sa structure de répertoires est complexe.
Il ne faut pas oublier que si vous placez du matériel dans une catégorie affichée sur la « face » du site sous la forme d'un blog ou d'une liste par élément de menu, ce matériel sera alors visible par tous les visiteurs du site immédiatement après. il est sauvegardé.
Changer de catégorie auquel appartient le matériel est très simple, il suffit d'ouvrir le matériel pour l'éditer et d'utiliser le bouton situé à droite du formulaire d'édition pour changer de catégorie. Et enregistrez les modifications.

Figure 8. Changement de catégorie
Production de documents sous la forme d'un blog
Si vous affichez des documents sous la forme d'un blog, n'oubliez pas de séparer la partie introductive du texte de la partie principale à l'aide du bouton « Détails », situé sous la fenêtre de l'éditeur (voir le bouton dans la figure 3 ou 4 ). La figure 9 montre comment les documents peuvent être affichés sous la forme d'un blog. Ici, dans chaque élément du blog, sont affichés titre matériel, texte d'introduction du matériel, image de la partie introductive du matériel et un lien "Plus de détails".

Figure 9. Affichage du contenu sous forme de blog
Comment insérer une image d'introduction
Dans le formulaire d'édition du matériel, vous devez accéder à l'onglet « Images et liens » et cliquer sur le bouton « Sélectionner » dans la section « Image pour la partie d'introduction du matériel » (voir Figure 10).

Figure 10. Insertion d'une image pour le texte d'introduction du matériel
Et puis une fenêtre de sélection d'image s'ouvrira, dans laquelle vous devrez sélectionner visuellement l'image et cliquer une fois dessus, puis cliquer sur le bouton « Insérer ». Je recommande de préparer à l'avance plusieurs petites images (par exemple 100 x 100 pixels) et de les placer dans un dossier séparé.
L'image de la partie introductive du matériel ne s'affiche pas lors de la visualisation du matériel complet (après avoir cliqué sur le lien « Plus de détails », une page avec le matériel complet s'ouvre).
P.S. Ce matériel ne prétend pas être une description exhaustive de tous les aspects du travail avec des matériaux dans Joomla 3.x - des questions peuvent être posées dans les commentaires.
Bonjour à nouveau! Aujourd'hui, nous allons parler de la façon de réduire la taille d'un site Web en supprimant les fichiers et extensions inutiles, vous permettant ainsi d'augmenter la quantité d'espace disponible (disponible) sur votre hébergement.
Comme vous le savez déjà, la version de base de Joomla 3 comprend un nombre important d'extensions, dont beaucoup, dans la plupart des cas, ne sont pas utilisées du tout. De plus, les fichiers de données de démonstration sont toujours présents, même si vous ne les avez pas installés.
En conséquence, tôt ou tard la question se pose : comment supprimer tout ce qui est inutile de Joomla sans perturber son fonctionnement ? C'est exactement ce dont nous allons parler aujourd'hui. Voyons d'abord quels fichiers peuvent être supprimés du site, puis supprimons les extensions inutiles et vidons le cache.
Quels fichiers Joomla 3 peuvent être supprimés
Avant de parler des fichiers qui peuvent être supprimés de Joomla afin qu'il n'y ait pas de tristes conséquences, regardons la structure physique du site (pour ce faire, vous pouvez utiliser le gestionnaire de fichiers sur l'hébergement ou accéder au site via FTP) :
L'ensemble des fichiers est standard, la première chose à laquelle vous devez faire attention, ce sont les fichiers LICENCE.txt, README.txt, ainsi que sur le fichier htaccess.txt. Tous ces fichiers ne sont pas nécessaires et peuvent être supprimés en toute sécurité. En conséquence, nous économiserons 25,9 Ko d'espace.
Vous voulez probablement poser une question - Est-il vraiment possible de supprimer également le fichier htaccess.txt ? Oui, depuis qu'il a été renommé, le besoin de sa présence disparaît. Et si vous ne l’avez toujours pas renommé, c’est le moment de le faire (pourquoi est-ce nécessaire).

Ces fichiers et dossiers sont présents par défaut dans Joomla 3.7 et ne contiennent aucune information utile. Si vous les ouvrez, vous le constaterez par vous-même. Et s’ils n’en ont pas besoin, ils ne devraient pas prendre de place ! Mais d'abord, cela vaut toujours la peine de vérifier si l'administrateur de votre site est en mesure de le faire ou si vous avez vous-même enregistré dans ces dossiers les images actuellement utilisées sur le site. Je supprime tout tel quel, la seule chose que je laisse dans le dossier /images c'est un fichier index.html , il doit rester.
En conséquence, après avoir supprimé les images, nous avons économisé 476 kilo-octets supplémentaires d'espace disque.
Trouvons maintenant le dossier /tmp et examinons-le. Au fil du temps, ce dossier peut accumuler un grand nombre de fichiers inutiles, qui peuvent également être supprimés en toute sécurité. Il peut s'agir de fichiers de mise à jour de Joomla, etc. :

Je ne sais comment cela se passe pour personne, mais la taille totale de mes fichiers temporaires était de 25,4 mégaoctets, une taille assez impressionnante ! Nous les supprimons tous, ne laissant que le fichier index.html. Et si nous calculons la taille totale des fichiers que nous avons supprimés, alors la quantité totale d'espace économisée sera d'environ 26 mégaoctets.
Supprimer les extensions inutiles
Une autre façon de vous débarrasser des fichiers inutiles sur votre site Web consiste à supprimer les extensions inutiles et inutilisées. Cette méthode vous permettra de réduire considérablement l'espace occupé par Joomla, car même l'assemblage de base contient déjà diverses extensions qui ne sont tout simplement pas nécessaires pour votre site.
De plus, vous avez toujours envie d'essayer une nouvelle extension, ils l'installent, la testent et finissent par être déçus (et cela arrive assez souvent). En conséquence, l'extension est installée, non utilisée et occupe de l'espace à la fois sur le disque et dans la base de données. Pour éviter cela, bien sûr, il est préférable de vérifier d'abord les extensions sur un site de test, mais si vous ne l'avez pas fait, elles doivent également être supprimées.
Pour supprimer des extensions dans le panneau de configuration, vous devez vous rendre sur la page « Extension Manager : Gestion » (Extensions -> Extension Manager -> Gestion). Nous avons une liste assez longue de toutes sortes d'extensions actuellement installées et activées, ou non activées mais néanmoins installées :

Avant de procéder à la suppression, voyons d’abord comment procéder. Pour supprimer les extensions Joomla, sélectionnez-les en cochant la case à gauche, puis cliquez sur le bouton « Désinstaller » :

Vous devez maintenant décider de ce qui peut être supprimé et de ce qui ne doit pas être touché. Dans la capture d'écran ci-dessus, vous avez déjà remarqué que j'ai l'intention de supprimer ce que l'on appelle la « recherche intelligente ». Il n'y a pas beaucoup d'avantages, voire aucun, mais en le supprimant, vous pouvez économiser 232 kilo-octets sur le disque, dont 84 kilo-octets sont occupés par des plugins, 24 par des modules et le reste par des composants.
Mais je veux attirer votre attention avant de commencer à supprimer des extensions, précédemment éteignez-les. Après cela, vérifiez la fonctionnalité du site. Et ce n’est que lorsque tout est vérifié et qu’aucune erreur n’est trouvée que vous pouvez commencer à supprimer ces mêmes extensions.
Pour vous permettre de comprendre plus facilement ce qui peut être supprimé, j'ai compilé un petit tableau avec une liste d'extensions qui peuvent être supprimées en toute sécurité :
| Extension | Taper | Nom du système | Taille, Ko |
| Recherche intelligente | Composant, plugins, module | com_finder, chercheur, mod_finder | 232 |
| Emballage | Module | mod_wrapper | 16 |
| Image aléatoire | Module | mod_random_image | 12 |
| Bannières | Composant, module | com_banners, mod_banners | 56 |
| Balises populaires | Module | mod_tags_popular | 28 |
| Balises similaires | Module | mod_tags_similaire | 20 |
| Qui est sur le site | Module | mod_whosonline | 16 |
| beez3 | Modèle (site Web) | beez3 | 708 |
| protoétoile | Modèle (site Web) | protoétoile | 476 |
| Hathor | Modèle (site Web) | Hathor | 2148 |
| Fil d'actualité RSS | Module (site Web et panneau de contrôle) | mod_feed | 16+16 |
| Pied de page | Module | mod_pied de page | 8 |
| Éditeur - TinyMCE | Plugin | minuscule | 92 |
| Authentification à deux facteurs - YubiKey | Plugin | clé yubi | 20 |
| Authentification à deux facteurs - Google Authenticator | Plugin | haut | 20 |
| Système - Rétroéclairage | Plugin | souligner | 8 |
| Système - Statistiques Joomla! | Plugin | statistiques | 48 |
Voici une petite liste de toutes ces extensions que vous pouvez supprimer en toute sécurité, bien sûr, si vous ne les utilisez pas. En conséquence, vous pouvez économiser 3 940 kilo-octets (3,85 Mo) supplémentaires d'espace disque. Mais encore une fois, désactivez-les d’abord pour vous assurer que vous n’en avez vraiment pas besoin.
Après avoir supprimé les extensions dans le panneau de configuration, accédez au site via FTP et vérifiez si les extensions sélectionnées ont effectivement été supprimées du disque. Pour ce faire, utilisez une recherche par nom de système (ou visualisez chaque dossier séparément), dans la plupart des cas cela n'est pas nécessaire, mais lorsque des erreurs surviennent lors de la suppression de l'extension, cette méthode est nécessaire.
Correction de la base de données Joomla après la suppression des extensions
Physiquement, les fichiers ont été supprimés, ce qui est une bonne chose ; les tables de la base de données liées aux extensions supprimées ont également été supprimées (dans la plupart des cas, les tables sont toujours supprimées). Et tout irait bien si Joomla 3 ne vérifiait pas l'absence de tables de base de données standard. Cette même vérification, après suppression des extensions, signalera que les tables nécessaires ont disparu. Vous pouvez le vérifier si vous allez dans la section « Extension Manager : Database Check » (Extensions -> Extension Manager -> Database) et voyez ce qui s’y passe :

J'ai ce problème - aucune table trouvée jos_finder_taxonomy , jos_finder_terms* et ainsi de suite. Toutes ces erreurs étaient causées par le fait que Joomla vérifiait la présence de ces mêmes tables dans la base de données, s'assurait qu'elles n'y étaient pas et décidait qu'il s'agissait d'un problème.
Pour être honnête, il n'y a rien de terrible ici et la chose la plus simple que vous puissiez faire est de cliquer sur le bouton "Réparer" et le problème disparaîtra, même si à la suite de telles actions, toutes les tables manquantes seront recréées. Le problème en tant que tel disparaîtra, mais les tables de l'extension manquante réapparaîtront dans la base de données.
Vider le cache Joomla
Enfin, pour plus d'effet, vidons le cache dans Joomla 3. Pour cela, dans le panneau de configuration de Joomla 3, rendez-vous dans la rubrique « Maintenance : Vider le cache (site) » (Système -> Effacer tout le cache). Ici, vous pouvez choisir exactement ce que nous voulons supprimer ou supprimer tous les enregistrements en même temps. Je recommande de supprimer l'intégralité du cache après toutes les procédures ci-dessus.
De plus, n'oubliez pas de vider le cache obsolète (Système -> Effacer le cache obsolète), vous devez également vous en débarrasser.
Résumons ce que nous avons fait, et nous avons fait ce qui suit :
- Suppression des fichiers inutiles et inutilisés du site
- Nous nous sommes débarrassés des extensions dont nous n'avons pas besoin et avons corrigé les erreurs dans la base de données
- Vidé le cache du site
- Libéré environ 30 Mo d'espace disque
Ceci conclut la leçon, toutes les questions qui vous intéressent peuvent être posées dans les commentaires, ou écrire à notre adresse e-mail
L'article précédent décrivait comment supprimer un fichier dans Media Manager Panneau d'administration de Joomla 3. Cependant, des situations surviennent assez souvent lorsque vous devez supprimer non pas un, mais plusieurs fichiers. Dans cet article, nous verrons comment utiliser le « Media Manager » du panneau d'administration de Joomla pour supprimer un groupe de fichiers situés dans le même dossier. Afin de supprimer des fichiers de différents dossiers, vous devez d'abord supprimer les fichiers d'un dossier, accéder à un autre dossier et y supprimer les fichiers.
Ainsi, dans "Media Manager", il y a deux modes d'affichage des fichiers et des dossiers. Vous devez vous en souvenir lors de la présentation du matériel, nous montrerons donc ci-dessous deux façons de supprimer un groupe de fichiers dans différents modes d'affichage.
Suppression d'un groupe de fichiers dans mode « Croquis» "Gestionnaire média"
Afin de supprimer plusieurs fichiers à la fois, vous devez les sélectionner. La sélection d'un fichier en mode « Miniatures » se fait simplement en cliquant avec le bouton gauche de la souris sur la miniature du fichier. Dans le même temps, une coche blanche v apparaît dans un carré vert dans le coin supérieur droit de la miniature, et la miniature elle-même est entourée d'un cadre vert. De cette façon, vous pouvez blanchir un nombre illimité de fichiers situés dans le dossier sélectionné.
La désélection peut également se faire en faisant un clic gauche sur la vignette du fichier : la coche blanche v dans le carré vert et le cadre vert autour de la vignette disparaissent.
Le gros inconvénient du mode « Miniatures » dans la mise à jour Joomla 3.7.0 est que les noms de fichiers ne sont plus affichés et que vous devez travailler à l'aveugle, en vous concentrant uniquement sur les miniatures. J'espère que l'affichage des noms de fichiers dans ce mode sera renvoyé au « Media Manager ».
Une fois tous les fichiers à supprimer sélectionnés, il ne vous reste plus qu'à cliquer sur le bouton avec une croix x " Supprimer»:
Les fichiers sélectionnés et marqués seront supprimés (ce qui sera écrit dans un message dans un champ vert avec les noms des fichiers supprimés et le chemin d'accès à ces fichiers avec tous les sous-dossiers).

Suppression d'un groupe de fichiers dans mode « Tableau» "Gestionnaire média"
Le mode d'affichage « Tableau » du « Media Manager » diffère en ce que des informations supplémentaires sur les fichiers sont affichées (nom du fichier, dimensions en pixels et dimensions en kilo-octets). Comme il y a beaucoup d'informations, la liste des fichiers s'affiche sous forme de tableau avec des micro-petites vignettes des fichiers. Mais avec des noms !)))
Afin de sélectionner les fichiers à supprimer, vous devez cocher la case v au début de la ligne avec le nom du fichier en cliquant avec la souris dans la case correspondante. Pour supprimer la sélection, vous devez cliquer à nouveau sur le carré avec une coche. La coche disparaîtra.)))
Il est important de comprendre ici que tout ce qui est sélectionné sera définitivement supprimé du serveur !
Une fois les fichiers inutiles sélectionnés, vous devez cliquer sur le bouton « Supprimer", qui se trouve dans la rangée supérieure des boutons de commande Media Manager :

Comme dans le cas précédent, les fichiers seront supprimés du serveur et un message vert s'affichera indiquant les noms des fichiers supprimés et leur emplacement :

En conclusion
En conclusion, je voudrais vous rappeler encore une fois que Joomla n'est pas Windows. Toute suppression s’effectue en un seul clic. Pas de notifications supplémentaires du type : « Les fichiers sélectionnés seront définitivement supprimés ! Êtes-vous sûr de vouloir supprimer ces fichiers ?" ne sera pas délivré.
Pour supprimer les extensions Joomla 3, à savoir les composants, modules, plugins, vous devez vous connecter à la partie administrative du site et vous rendre dans l'onglet « Gestionnaire d'extensions ».
Où supprimer les extensions Joomla 3
Pour supprimer une extension Joomla 3, vous devez avoir accès au panneau d'administration du site.
Dans le menu supérieur ou dans le menu d'accès rapide, sélectionnez « Extension Manager » ;
Sur la page du gestionnaire d'extensions, sélectionnez l'onglet « Gestion ».
L'onglet "Gérer" affiche toutes les extensions installées sur le site. Parmi eux, il convient de souligner les extensions système marquées d'un cadenas. Vous ne pouvez rien faire avec ces extensions, c'est-à-dire que vous ne pourrez pas les supprimer, et cela ne sert à rien. Toutes les autres extensions peuvent être supprimées.
Comment supprimer un composant Joomla 3
Pour supprimer un composant spécifique du filtre, saisissez le mot qui figure dans le nom du composant et appliquez le filtre.
Pour trouver le composant dont vous avez besoin, vous pouvez filtrer la liste des extensions par objectif et sélectionner dans le champ de filtre (à gauche) : composants.
Après avoir trouvé le composant requis, cochez sa case et dans les boutons de l'outil, cliquez sur « Désinstaller ».
La plupart des composants sont installés avec leurs plugins. Qui doivent également être supprimés après avoir retiré le composant lui-même.

class="eliadunit">
Après avoir supprimé le composant, videz le cache du site, le bouton « Effacer le cache » en haut.
Comment supprimer le plugin Joomla 3
Pour supprimer un plugin Joomla 3, filtrez la liste des extensions par type de plugin. Sélectionnez le plugin dont vous avez besoin, cochez sa case et désinstallez-le. Après avoir supprimé le composant, videz le cache du site.

Comment supprimer un modèle Joomla 3
Le modèle Joomla 3 est supprimé de la même manière que les plugins. Filtrez la liste des extensions par objectif de modèle, cochez sa case et cliquez sur le bouton de désinstallation.

Veuillez noter que sur l'onglet Template Manager, il y a également un bouton Supprimer. Ce bouton ne supprime pas le modèle du répertoire du site. Cela supprime le modèle de la liste, c'est tout.
Après avoir désinstallé le plugin, videz le cache du site, le bouton « Vider le cache » en haut.
De même, vous pouvez supprimer n'importe quel module, bibliothèques tierces, langages tiers, etc.
Est-il possible de supprimer un modèle via FTP ?
Si vous supprimez un dossier de modèles en vous connectant au répertoire via FTP, le modèle ne disparaîtra pas de la liste des modèles sur la page Gestionnaire de modèles. Avec cette méthode de suppression, vous devez cocher le modèle supprimé via FTP et cliquer sur le bouton « Supprimer » en haut de la barre d'outils.

Dans cette leçon, je parlerai de la façon de supprimer l'ID matériel sur le site. L'ID est le numéro de série du matériau, qui lui est attribué lors de la création et dans les paramètres par défaut du moteur, il est écrit de manière à ce que l'identifiant soit affiché dans le lien qui mène au matériau. Cela ne dérange pas de nombreux propriétaires de sites et ils sont plutôt satisfaits des liens de ce type. Mais pour d’autres, il est important que l’identifiant du matériel ne soit pas affiché, et donc ils modifient le code pour supprimer ces numéros. En principe, cette fonction est déjà préinstallée dans Joomla, à partir de la version 1.6, mais pour une raison quelconque, elle ne s'affiche pas dans le panneau d'administration sans certains ajouts. Pour l'afficher, vous devez apporter quelques modifications.
Pour cela, nous avons besoin du fichier config.xml, qui se trouve à l'adresse sur le serveur : votresite/administrateur/components/com_content/config.xml. Accédez à votre gestionnaire de fichiers via votre site Web et recherchez ce fichier, puis téléchargez-le sur votre bureau et ouvrez-le.
par défaut="1"
label="SEF : Supprimer l'ID du matériau dans le lien ?"
description="Supprimer l'ID du matériau dans le lien ?">
J'écris généralement cette entrée après cette ligne : description="COM_CONTENT_CONFIG_ARTICLE_SETTINGS_DESC">, bien qu'en principe, il n'y ait pas beaucoup de différence quant à l'endroit exact où écrire ce code.
Ensuite, le fichier doit être enregistré, mais pour éviter les erreurs, il doit être enregistré au format UTF-8 et la fonction BOM doit être décochée. Mais le problème ici est que dans l'éditeur de texte habituel Notepad, que nous utilisons habituellement pour ouvrir des fichiers de ce type, la fonction requise n'est pas affichée, nous aurons donc besoin d'un éditeur de texte supplémentaire, par exemple AkelPad. Il ne nécessite aucune installation et démarre immédiatement. Alors, ouvrez le bloc-notes AkelPad, copiez-y le contenu du fichier config.xml et enregistrez-le au format UTF-8 et assurez-vous de décocher la case BOM :

Fermez maintenant le bloc-notes standard et téléchargez-le sur le serveur avec un remplacement. Ensuite, allez dans le panneau d'administration du site et vérifiez les paramètres - Matériaux - Gestionnaire de matériaux - Paramètres :

Il est désormais possible de désactiver l'ID matériel dans le panneau d'administration :

Effacez maintenant le cache obsolète : Système - Effacer le cache obsolète. Accédez ensuite au site Web et vérifiez si les paramètres fonctionnent. Si l'ID continue de s'afficher, essayez d'aller sur une autre page du site, et de là, revenez au matériel en utilisant le lien dans le menu (vous devez vérifier le lien du matériel, pas la section ou la sous-catégorie, ouvrez n'importe quel matériel spécifique ).
Si tout est fait correctement, l'identifiant devrait disparaître et n'apparaîtra plus dans aucun document.
Si vous ne souhaitez pas écrire le code, vous pouvez télécharger le fichier terminé et simplement le télécharger sur votre serveur, en remplaçant votre fichier. Ce sera beaucoup plus facile et plus rapide de cette façon. Pour ce faire, ouvrez le dossier : votresite/administrateur/components/com_content/ et remplacez le fichier config.xml qu'il contient par celui téléchargé. Eh bien, si vous voulez faire tout le chemin seul, c’est aussi bien.