Как сделать календарь в фотошопе. Создаем в фотошопе интерфейс календаря на текущий месяц Как сделать новогодний календарь в фотошопе
Давайте сегодня сделаем интерфейс календаря на текущий месяц, с активной датой и навигацией для листания по месяцам. Сначала сделаем несколько прямоугольников со скругленными краям, разные по размеру и наложенные друг на друга. Применим к ним различные стили слоя. Потом с помощью текста сделаем решетку из линий для календарной сетки. Затем напишем текст с датами месяца. После этого оформим блок с названием месяца в виде ленты, загнутой за края. И в конце напишем заголовок, применим к нему стиль слоя и сделаем стрелочки навигации.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его белым цветом. Создаем прямоугольник со скругленными краями, цвет любой, размер 214х234 пикселей.
Шаг 2.
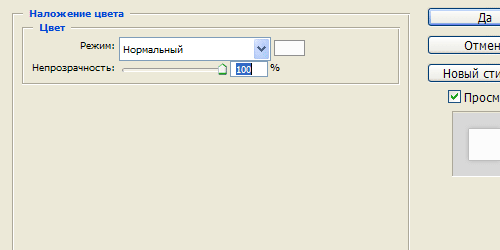
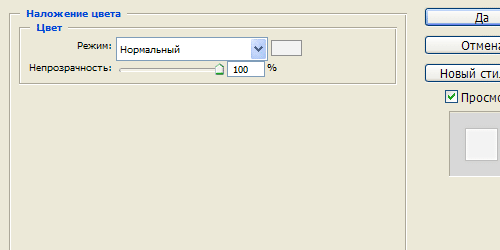
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #fcfcfc.
Шаг 3.

Шаг 4.

Шаг 5.
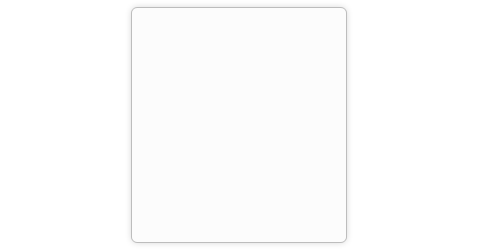
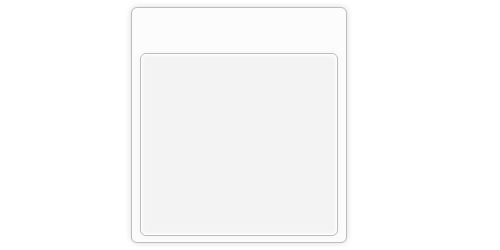
Получился такой результат.
Шаг 6.
Создаем прямоугольник со скругленными краями, размер 196х181 пиксель.
Шаг 7.
Применим стиль слоя «Наложение цвета» (Color Overlay), цвет #f3f3f3.
Шаг 8.
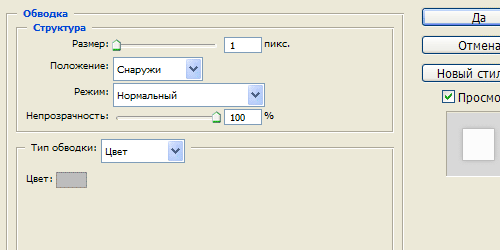
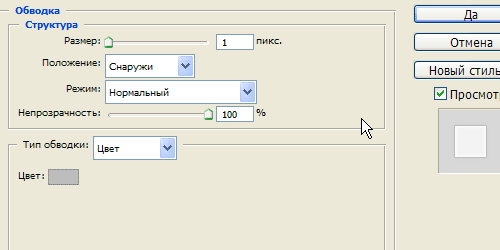
Стиль слоя «Обводка» (Stroke), цвет #bdbdbd.
Шаг 9.
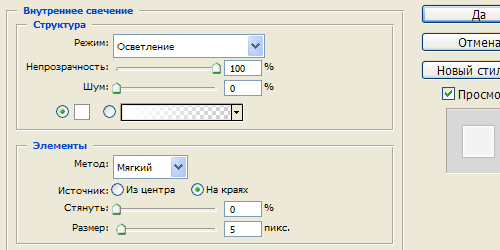
Стиль слоя «Внутреннее свечение» (Inner Glow).
Шаг 10.
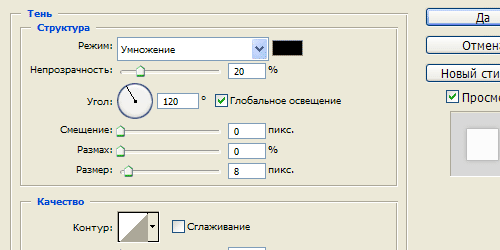
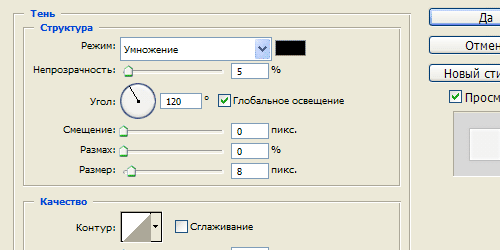
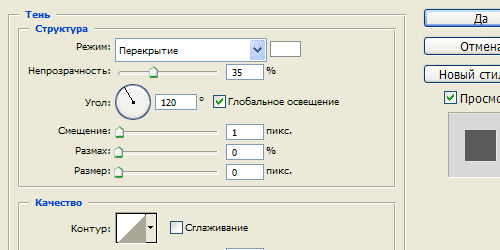
Стиль слоя «Тень» (Drop Shadow).
Шаг 11.
Получился такой результат.
Шаг 12.
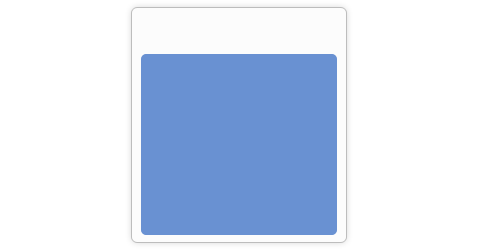
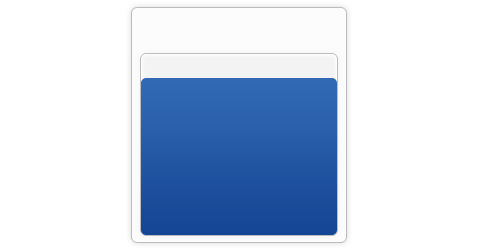
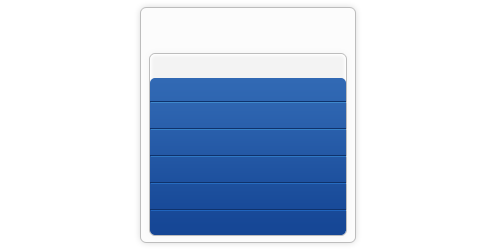
Делаем сверху еще один прямоугольник со скругленными краями, размер 196х157 пикселей. Заливаем его градиентом от #3169b4 сверху к #154695 снизу.
Шаг 13.
Воспользуемся инструментом «Текст» (Type Tool) и с помощью клавиши нижнего подчеркивания (в верхнем регистре между клавишами) и +) создаем прямую линию от левой стороны прямоугольника до правой, потом переводим каретку и дальше чертим линию. Должно получиться пять линий, цвет #0f326b.
Шаг 14.
Применим стиль слоя «Тень» (Drop Shadow).
Шаг 15.
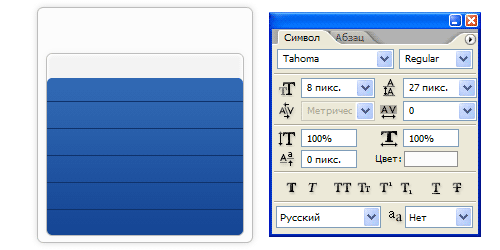
Получился такой результат.
Шаг 16.
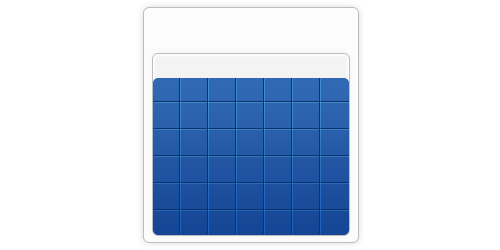
Делаем дубликат слоя с текстом, поворачиваем его на 90 градусов против часовой стрелки, и удаляем лишние хвосты в линиях, добавляем еще одну линию. Настройки текста как на рисунке ниже.
Шаг 17.
Получился такой результат.
Шаг 18.
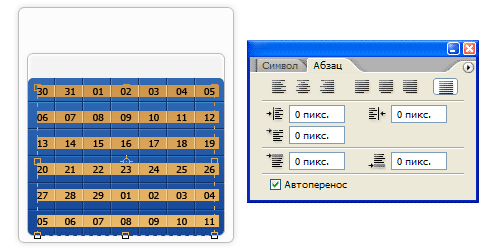
Теперь опять воспользуемся инструментом «Текст» (Type Tool). Сначала выделим область, в которой мы будем писать текст, потом пишем числа через пробел по 7 календарных дат в ряд. Потом идем в закладки «Абзац» и устанавливаем выравнивание текста, как на рисунке ниже.
Шаг 19.
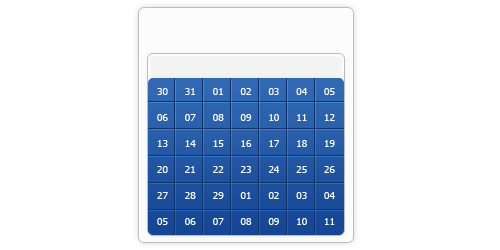
Получился такой результат. Цвет текста белый.
Шаг 20.
Теперь делаем дубликат слоя из Шага 12, перетаскиваем его на самый верх, заливаем цветом #0f326b. Меняем режим наложения слоя на «Умножение» (Multiply) и снижаем прозрачность слоя до 40 процентов.
Шаг 21.
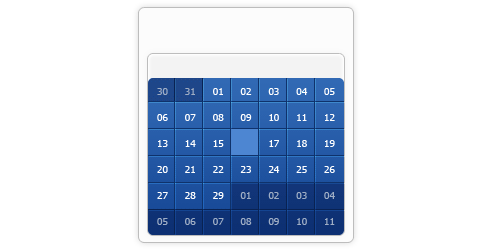
Теперь аккуратно удаляем участки, относящиеся к текущему месяцу.
Шаг 22.
Выделяем квадрат текущей даты, заливаем его цветом #4d86d2.
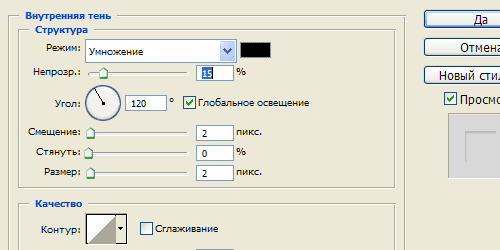
Шаг 23.
Применим к нему стиль слоя «Внутренняя тень» (Inner Shadow) и поменяем режим наложения «Замена светлым» (Lighten).
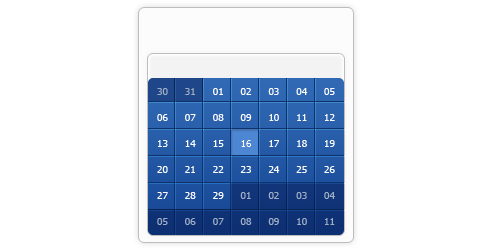
Шаг 24.
Получился такой результат.
Шаг 25.
Печатаем названия дней недели, цвет #707173.
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы . Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и с любым фоном фоном. Пусть будет 2048×1536 пикселей.
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку...
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой.
 И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T
для использования свободного трансформирования. Должно получиться примерно так.
И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T
для использования свободного трансформирования. Должно получиться примерно так. 
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке. Текстура с дождем пусть находится над слоем с фотографией девушки.

- А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».

- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.

Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?

Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.

Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.

Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
С уважением, Дмитрий Костин.
Наступает новый 2017 год, год Петуха. Настает время обновления календаря, который висит на стене в Вашей комнате (офисе, кабинете).
Можно, конечно, приобрести готовый, но, поскольку мы с Вами профессионалы, то создадим свой эксклюзивный календарь.
Процесс создания календаря в Фотошопе заключается в простом подборе фона и поиска подходящей календарной сетки.
С фоном все просто. Ищем в публичном доступе, или покупаем на фотостоке подходящую картинку. Желательно крупного размера, поскольку календарь мы будем печатать, а он должен быть не 2х3 см.
Фон я подобрал вот такой:

Календарные сетки в ассортименте представлены в сети. Для их поиска задаем Яндексу (или Гуглу) вопрос «календарная сетка 2017 ». Нас интересуют сетки большого размера в формате PNG или PDF .

Выбор дизайнов сеток очень большой, можете выбрать по своему вкусу.
Приступим к созданию календаря.
Как уже было сказано выше, календарь мы будем печатать, поэтому создаем новый документ со следующими настройками.

Здесь указываем линейные размеры календаря в сантиметрах и разрешение 300dpi .
Затем перетаскиваем картинку с фоном в рабочую область программы на вновь созданный документ. При необходимости растягиваем ее при помощи свободного трансформирования (CTRL+T ).

То же проделываем и со скачанной сеткой.

Как Вы уже поняли, технических сложностей в создании календаря нет. Все в основном сводится к поиску фона и подходящей календарной сетки.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.
Здравствуйте! В этом фотошоп уроке, я попробую вам рассказать, как быстро сделать вот такой вот настольный календарик.
Скажу сразу, что урок не расчитан на рассказ о том, как делаются коллажи, поэтому сильно расписывать и углубляться в подробности выполнения коллажа для этого календаря, я не буду (на сайте достаточно уроков).
Я хочу показать, как можно самим оформить и сделать подобный Календарь. Для работы Вам понадобится календарная сетка, которую можно скачать .
Шаг 1. Для начала откройте новый документ (Ctrl+ N ), в появившемся окне, в разделе Набор , выберите Международный формат бумаги - Размер А4 . (Разрешение обязательно 300 писк/дюйм , цвет фона белый).
Вызовите Линейку
(Ctrl+
R
) на документе. Теперь нам нужно обозначить линии, по которым мы будем ориентироваться располагая изображения, а по окончанию работы (после печати), по этим обозначениям будем сгибать листок, чтобы получить нужную форму календаря.
Для этого зайдите в Просмотр/Новая направляющая (View/
New
Guide)
. В появившемся окне, выберите Ориентация (Orientation) - Горизонтальная (Horizontal)
, а в Положение
(Position)
напишите 50%
, нажмите Да
.
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см
.
Возьмите инструмент Линейка (Rulet
Tool (I)),
в настройках инструмента, снимите галочку возле Использовать шкалу измерений (Use
Measurement
Scale)
, тогда Ширина
и Высота
у вас будут указаны в сантиметрах. Тяните линию от Направляющей вниз (на панели инструмента будет показана Высота линии, нам нужно примерно 9 см
.). Выровняйте линию, чтобы она была без изломов. Затем, зажмите клавишу Ctrl
и нажав на Линейку сверху (которая расположена по краям документа) вытяните еще одну направляющую, тяните ее до края линии, которую мы растянули инструментом Линейка (Rulet
Tool (I))
(направляющая сама приклеится прямо к краю).

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.

*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:

Разместив (при помощи Свободной Трансформации (Ctrl+ T) ) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+ I) выделение и нажала Delete .

Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу (Gaussian Blur), снизила Непрозрачность (Opasity) слоя.
Затем я взяла картинку с тигренком.

Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы - 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.

Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию / Отразить по Горизонтали, Вертикали и уменьшение размера). В результате вот что у меня получилось.

Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+ E ). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).

Шаг 3.
Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом Текст (Т)
, пишем 2010 (можно изменить размер, положение, непрозрачность и цвет, слою с текстом 2010).
В заключение с этой стороной, делаем по краям рамочку.

Шаг 4.
Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой
(Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой
, а не Отразить по Вертикале,
эта функция не подойдет, потому как при распечатке, у вас будет не правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы проделывали с первой стороной. Ищем красивую картинку для фона, располагаем на стороне, удаляем лишнее (корректируем, осветляем, снижаем непрозрачность).

Ищем чем обрамить края (я решила, что это будут листья пальмы).

Добавляем календарную сетку, рамку и текст 2010.

В результате выглядеть наша работа будет вот так:

*Направляющие можно уже спрятать (Ctrl+ H) *
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4 , возможно при выводе на печать, нужно будет поставить галочку - Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего календаря.

Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
В этом уроке я показала принцип, как сделать подобный календарь.
Вы же, в свою очередь, можете сделать свой дизайн: поместить фото своего ребенка, любимого человека, друзей, либо просто любимую картинку.
Или поместить все 12 месяцев на каждую сторону, либо на оборот, сделать чтобы с каждой стороны было по одному месяцу, и сделать таких календарей шесть штук.
Или может быть, сделать одну сторону титульной, с красивой картинкой, а на второй стороне разместить календарную сетку.
Вариантов в дизайне очень много.
Надеюсь, вам понравился урок и вы сможете порадовать себя и близких, скромным подарком в виде настольного календарика.